🚀 7 Effective Ways to Prevent Web Cache Deception Attack in Laravel
What is a Web Cache Deception Attack in Laravel?
A Web Cache Deception Attack in Laravel is a vulnerability that allows attackers to trick caching mechanisms into storing and serving sensitive content that should never be cached—such as personal user information, account pages, or session-based responses. When exploited, attackers can gain unauthorized access to the cached sensitive data of other users, leading to major security and privacy risks.

Laravel, by default, uses route-based middleware and templating systems that are vulnerable if misconfigured. As a result, failing to implement cache-control headers correctly or exposing unsafe routes can open the door to cache deception attacks.
How Web Cache Deception Works (With Laravel in Mind)
Caching is widely used to optimize performance by storing static content for repeated access. However, when a Laravel application allows dynamic content to be cached by mistake, especially with unauthenticated routes, it becomes vulnerable.
Here’s a simplified step-by-step of how the Web Cache Deception Attack in Laravel works:
- The application caches a page based on its URL.
- The attacker appends a fake static file extension like
.css,.jpg, or.pdfto a sensitive URL:https://example.com/profile -> https://example.com/profile.css - If Laravel doesn’t validate the request properly and serves the same sensitive data under the new URL, caching proxies may store and serve that content to the next user requesting
profile.css.
🧑💻 Laravel Coding Example – Vulnerable Route
Route::get('/profile', function () {
// Return sensitive user data
return view('profile')->with('user', Auth::user());
});If an attacker visits /profile.css and Laravel routes it without validation, it may return the same view, and a reverse proxy like Varnish or a CDN may cache the response.
⚠️ Warning: Web Cache Deception Attack in Laravel Is Real!
Screenshot of our Website Vulnerability Scanner:

You can instantly detect misconfigured cache headers and unsafe URL behaviour using our free tool.
✅ 7 Effective Ways to Prevent Web Cache Deception Attack in Laravel
1. Add Cache-Control Headers Explicitly
Prevent sensitive data from being cached with middleware:
public function handle($request, Closure $next)
{
$response = $next($request);
return $response->header('Cache-Control', 'no-store, no-cache, must-revalidate, private');
}2. Validate Route Extensions
Avoid dynamic routes from accepting arbitrary file extensions like .css or .jpg.
Route::get('/profile', function (Request $request) {
if ($request->getRequestUri() !== '/profile') {
abort(404); // Block deception
}
return view('profile')->with('user', Auth::user());
});3. Restrict CDN and Proxy Caching Rules
Ensure your CDN (like Cloudflare) does not cache dynamic pages or sensitive endpoints. Set page rules to avoid unintended caching.
4. Route Protection with Auth Middleware
Make sure that sensitive routes use Laravel’s built-in auth middleware:
Route::middleware(['auth'])->group(function () {
Route::get('/dashboard', [DashboardController::class, 'index']);
});5. Use File Extension Whitelisting
Filter routes based on extensions, allowing only specific static content to pass:
if (preg_match('/\.(css|js|jpg|png)$/', $request->getRequestUri())) {
return abort(404);
}6. Leverage Signed URLs
Use Laravel’s signed route URLs to avoid spoofing and cache poisoning:
$url = URL::signedRoute('profile.view', ['user' => Auth::id()]);7. Automated Testing for Cache Vulnerabilities
Schedule regular scans using tools like:
- Our Free Website Security Scanner
- Burp Suite Professional
- OWASP ZAP
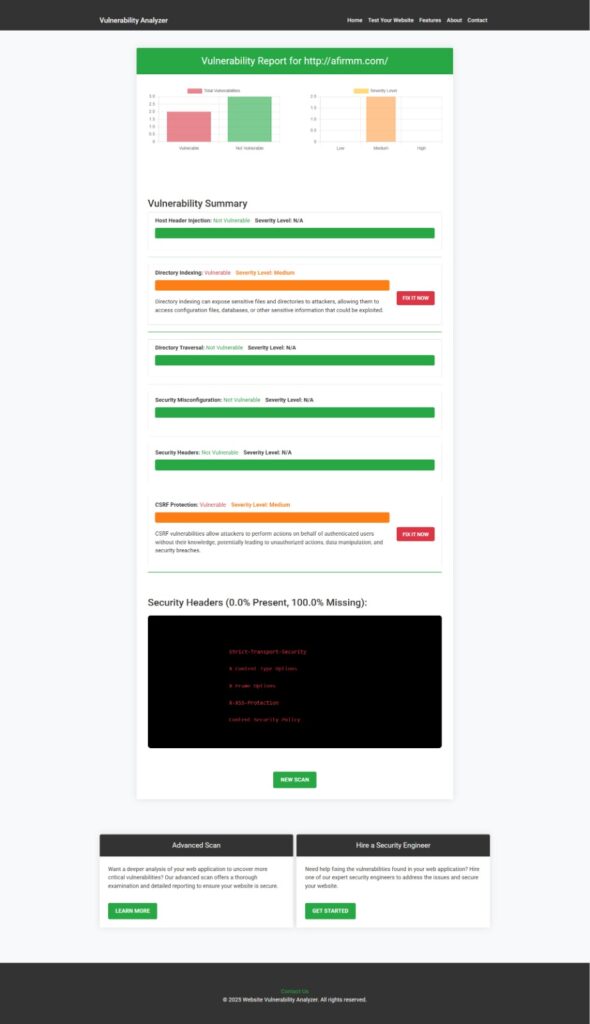
Example report generated by our free scanner to check Website Vulnerability:

🔗 Related Resources and Internal Backlinks
Improve your Laravel app’s security by exploring our related resources:
- ✅ TR-069 Exposure in Italian Business Routers
- ✅ How to Check for Subdomain Takeover in Laravel
- ✅ Prevent XML Injection in Laravel Securely
- ✅ Why Startups Need to Conduct a Security Audit
- ✅ Prevent LDAP Injection in React.js
- ✅ How to Handle Disapproved Ads
🔐 New Services for Modern Threats
✅ AI Application Cybersecurity
With the rise of AI-driven platforms, we now offer full-stack AI Application Cybersecurity services to defend against algorithm poisoning, prompt injection, and data exposure vulnerabilities.
🤝 Partner With Us – Offer Cybersecurity Services to Your Clients
Are you an agency or MSP? Partner with Pentest Testing and resell our advanced VAPT and cybersecurity audits to your clients—under your brand!
✍️ Final Thoughts
The Web Cache Deception Attack in Laravel is not just theory—it’s a practical risk with real consequences. Laravel developers must implement proper cache control headers, route validations, and middleware usage to avoid cache-based vulnerabilities.
By staying vigilant and performing regular scans, including with tools like our Free Website Vulnerability Scanner, you can stay ahead of attackers.
Want a free scan? DM me or check https://free.pentesttesting.com/


Pingback: Best 7 Ways to Prevent HTTP Parameter Pollution in React.js