7 Powerful Ways to Prevent Clickjacking in Laravel
Clickjacking is a deceptive technique where an attacker tricks users into clicking on something different from what the user perceives. This can lead to stolen credentials, unauthorized actions, and other security breaches. In this guide, we’ll explore clickjacking prevention in Laravel, provide multiple Laravel-specific coding solutions, and showcase how developers can secure their applications effectively.

Let’s dive into seven powerful strategies to stop clickjacking in its tracks using Laravel.
What is Clickjacking?
Clickjacking (also known as a “UI redress attack”) involves embedding a website into an invisible iframe overlaid on a seemingly harmless page. Users unknowingly perform actions like enabling webcam access, making purchases, or changing settings.
A famous example is when attackers use social media sharing buttons to perform unauthorized likes or shares by framing them invisibly over other content.
Why Laravel Developers Must Care About Clickjacking
Laravel is one of the most popular PHP frameworks today, used in a wide variety of web applications. Given the increasing frequency of frame-based attacks, Laravel developers must implement safeguards to protect user interactions and sensitive functionality.
7 Ways to Prevent Clickjacking in Laravel
1. Use X-Frame-Options Header in Middleware (Best Practice)
Laravel provides an elegant way to include custom HTTP headers through middleware.
🧑💻 Coding Example: Custom Middleware to Prevent Framing
Create a middleware using Artisan:
php artisan make:middleware ClickjackingProtectionThen, edit the middleware at app/Http/Middleware/ClickjackingProtection.php:
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
class ClickjackingProtection
{
public function handle(Request $request, Closure $next)
{
$response = $next($request);
$response->headers->set('X-Frame-Options', 'DENY');
return $response;
}
}Now, register the middleware in app/Http/Kernel.php:
protected $middleware = [
// other middleware...
\App\Http\Middleware\ClickjackingProtection::class,
];🔐 Explanation:
DENYensures the site can’t be embedded in any iframe.- You can also use
SAMEORIGINto allow embedding from the same domain only.
2. Set CSP Headers to Block Frames
Another modern way to prevent clickjacking is by setting a Content Security Policy (CSP) to control how your site can be framed.
🧑💻 Coding Example: Adding CSP in Laravel Middleware
$response->headers->set('Content-Security-Policy', "frame-ancestors 'none'");Or to allow only same origin:
$response->headers->set('Content-Security-Policy', "frame-ancestors 'self'");3. Prevent Clickjacking via .htaccess (Apache)
If you’re deploying Laravel on Apache, you can also prevent framing at the server level.
🧑💻 Code Snippet:
<IfModule mod_headers.c>
Header always append X-Frame-Options "DENY"
</IfModule>4. Implement Clickjacking Detection Scripts
In advanced cases, you can write JavaScript to detect if your page is being framed.
🧑💻 JavaScript Example:
if (window.top !== window.self) {
window.top.location = window.self.location;
}This script checks if the page is embedded in a frame and, if so, forces it to break out.
5. Use Laravel Headers Middleware Package
If you prefer not to write your own middleware, consider using a package like Laravel Security Headers.
composer require bepsvpt/secure-headersAdd the middleware and configure your security headers including X-Frame-Options.
📸 Screenshot Example 1:

6. Test Your Application for Vulnerabilities
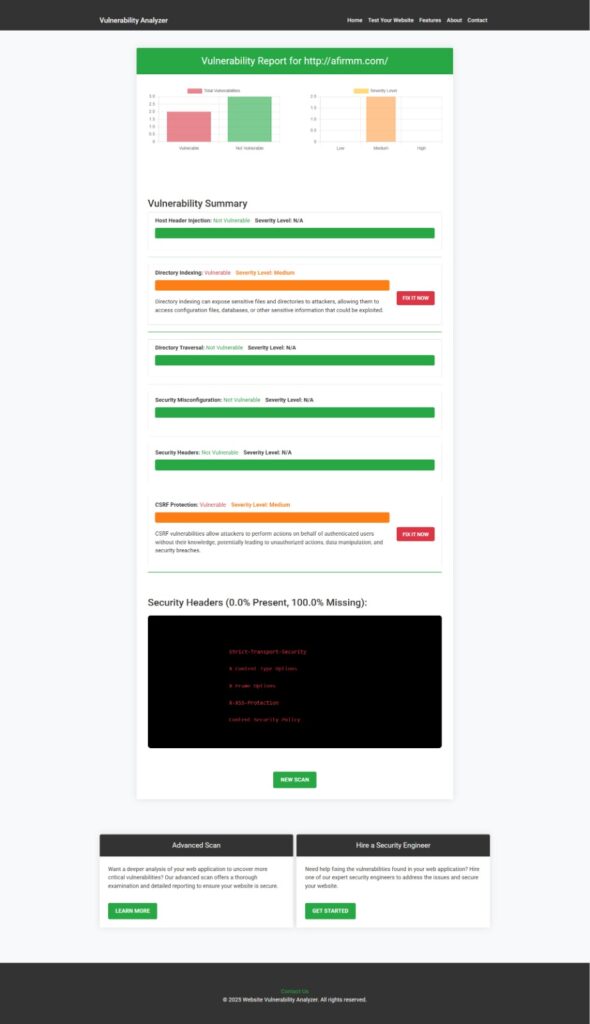
Use tools like the one offered at free.pentesttesting.com to verify the presence of X-Frame-Options and Content-Security-Policy headers.
📸 Screenshot Example 2:

X-Frame-Options: DENY.7. Educate Your Team and Stay Updated
Even if you’re using Laravel’s latest security features, vulnerabilities can reappear due to misconfigurations or untrained developers. Keep your team updated on secure coding practices.
🔗 Related Security Guides You’ll Love:
- 👉 Stop Session Fixation in Laravel
- 👉 Prevent XSSI Attack in OpenCart
- 👉 Prevent IDOR Vulnerability in React JS
- 👉 Prevent Unrestricted File Upload in Laravel
- 👉 Why Startups Need to Conduct Security Audits
🚀 New Service Spotlight: Web App Penetration Testing
If you’re serious about hardening your Laravel application, consider our latest Web App Penetration Testing Services.
We go beyond automated scanners to identify logic flaws, bypasses, and misconfigurations using manual security audits led by certified professionals.
Conclusion: Secure Your Laravel App
Clickjacking is stealthy, dangerous, and increasingly common. But with the right Laravel middleware, server settings, and CSP headers, you can completely mitigate this threat. Developers should combine prevention methods and regularly test applications for Website Security checks using tools like ours.
Stay proactive, stay secure.